
表3-12 CSS3新增的字體與顏色的屬性
| 屬性 | 簡 介 |
| text-overflow | 設置或檢索是否使用一個省略標簽(…)標示對象內文本的溢出 |
| text-align | 設置或檢索對象中文本的對齊方式 |
| text-transform | 設置或檢索對象中文本的大小寫 |
| text-decoration | 復合屬性。檢索或設置對象中的文本的裝飾,如下劃線、閃爍等 |
| text-decoration-line | 檢索或設置對象中的文本裝飾線條的位置 |
| text-decoration-color | 檢索或設置對象中的文本裝飾線條的顏色 |
| text-decoration-style | 檢索或設置對象中的文本裝飾線條的形狀 |
| text-shadow | 設置或檢索對象中文本的文字是否有陰影及模糊效果 |
| text-fill-color | 設置或檢索對象中的文字填充顏色 |
1.溢出文本屬性
text-overflow用于設定內容溢出狀態下的文本處理方式。屬性值:
該屬性需要和over-flow:hidden屬性(超出處理)還是white-space:nowrap(禁止換行)配合使用,否則無法看到效果。
下列案例3-8所示,通過設置text-overflow顯示文本溢出時的效果。
例3-8 example08.html
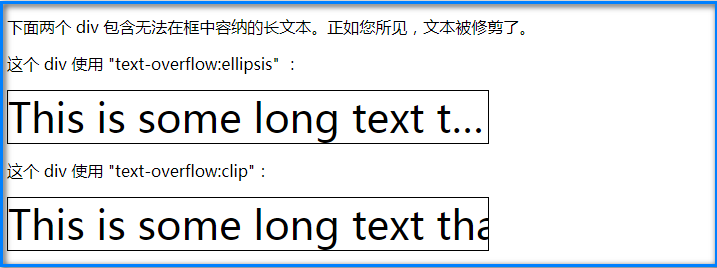
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div.test { font-size:40px ;white-space:nowrap; width:12em; overflow:hidden; border:1px solid #000000; } </style> </head> <body> <p> 下面兩個 div 包含無法在框中容納的長文本。正如您所見,文本被修剪了。</p> <p>這個 div 使用 "text-overflow:ellipsis" :</p> <div style="text-overflow:ellipsis;"> This is some long text that will not fit in the box</div> <p>這個 div 使用 "text-overflow:clip":</p> <div style="text-overflow:clip;"> This is some long text that will not fit in the box</div> </body> </html> |
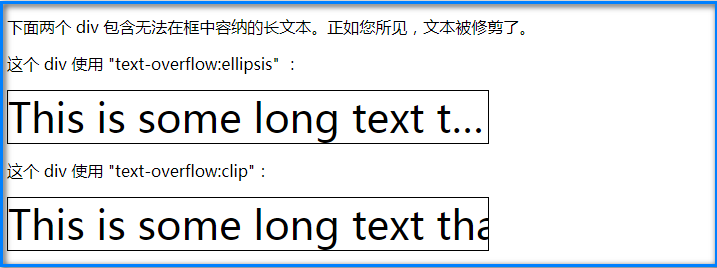
運行例3-8,效果如圖3-10所示。

圖3-10 對文本溢出時,設置不同值顯示的效果圖
2.文本陰影屬性
text-shadow作用:設定文本的陰影的效果。語法:
text-shadow: h-shadow v-shadow blur color; |
屬性值:
none:默認值 無陰影。
h-shadow:用來設置對象的陰影水平偏移值。可以為負值。
v-shadow:用來設置對象的陰影垂直偏移值。可以為負值。
blur:用來設置對象的陰影模糊值。不允許負值 0:不模糊,10px:模糊度10像素。
color:設置對象的陰影的顏色。
下列案例3-9所示,通過text-shadow設置文字陰影。
例3-9 example09.html
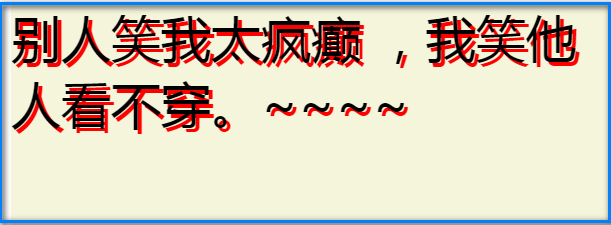
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>長沙職院 </title> <style> .box{ width:600px; height:300px;font-size: 50px; background-color: beige;margin: 30px auto; text-shadow: 4px 4px 0 red;/*文字陰影*/ </style> </head> <body> <div>別人笑我太瘋癲 ,我笑他人看不穿。~~~~</div> </body> </html> |
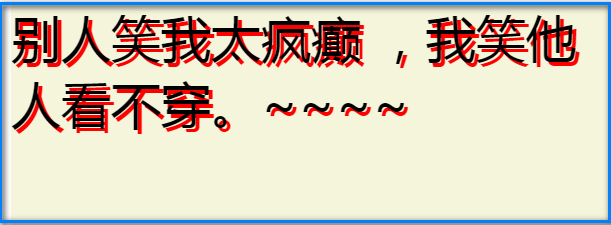
運行3-9,效果如圖3-11所示。

圖3-11 文字陰影顯示效果